Honk to all!
I think I solved the problem of my lawn's devastator. At least he won't be up to my grass for some time, he-he. I sent a fake email from the neighbor's "daughter" that she would come to visit soon, and she begged for the roasted goose! And now, this pathetic goose is very busy hiding from his master.
*evil laugh*
*more evil laugh*
*choke with laughter*
*choke on cough*
...Oh, my Honk... Ufff. One goose got himself killed like that... Oh... Ok, ok. I’m fine.
I bet I've got some idea when this Hunky goose attacked my lawn, and I switched to the conflict. Oh, yes, definitely. The lawns battle game! Hm. This name does not sound hype.
*mumbles* The game... lawns... Lawns... battle... Battle... Game... Lawns...
Ha! Game of Lawns! That’s it! I’m gonna be rrrich!
Where is my computer? I'm gonna code this out right now! Honk! I left my laptop at the office desk! Honky honk, what I'm gonna do then? Code on paper? Goofy goose! \angry mumbling*
Okey. Calm down, Bati. Since I can’t code, let’s try at least structure the idea on paper and get it from raw to designed state. Luckily there are a lot of paper.
For the first step, I need to draw all entities I will have and their relations. For this, I need to analyze the basic flow. And the best way to do this is to try to imagine the same game in the real world.
Two players get together. Each has two boards of 10x10 cells. One represents the own yard, another - yard of the opponent. Also, each player has a set of lawn pieces of different lengths:
- 4 cells x 1
- 3 cells x 2
- 2 cells x 3
- 1 cell x 4
Before the start, players need to place their lawns on the board. Between pieces should be at least one empty cell (or board border) in each direction.
The game is turn-based. Each turn, the player chooses one of the cells at the opponent's board representation and says its coordinates. An opponent can respond in three ways:
Missed- when there is no lawn in this cell
Bite- when there is a lawn and it is not the last cell of the piece
Ate- when there is a lawn and it is the last (or a single) cell of the piecePlayer mark cell with a dot if
Missedor cross ifBiteorAte. IfBiteorAte, there is no turn change, and the current player chooses a cell again. If a response isMissed, the turn switches to the opponent. When one of the players eats all lawns of an opponent, the game is finished.
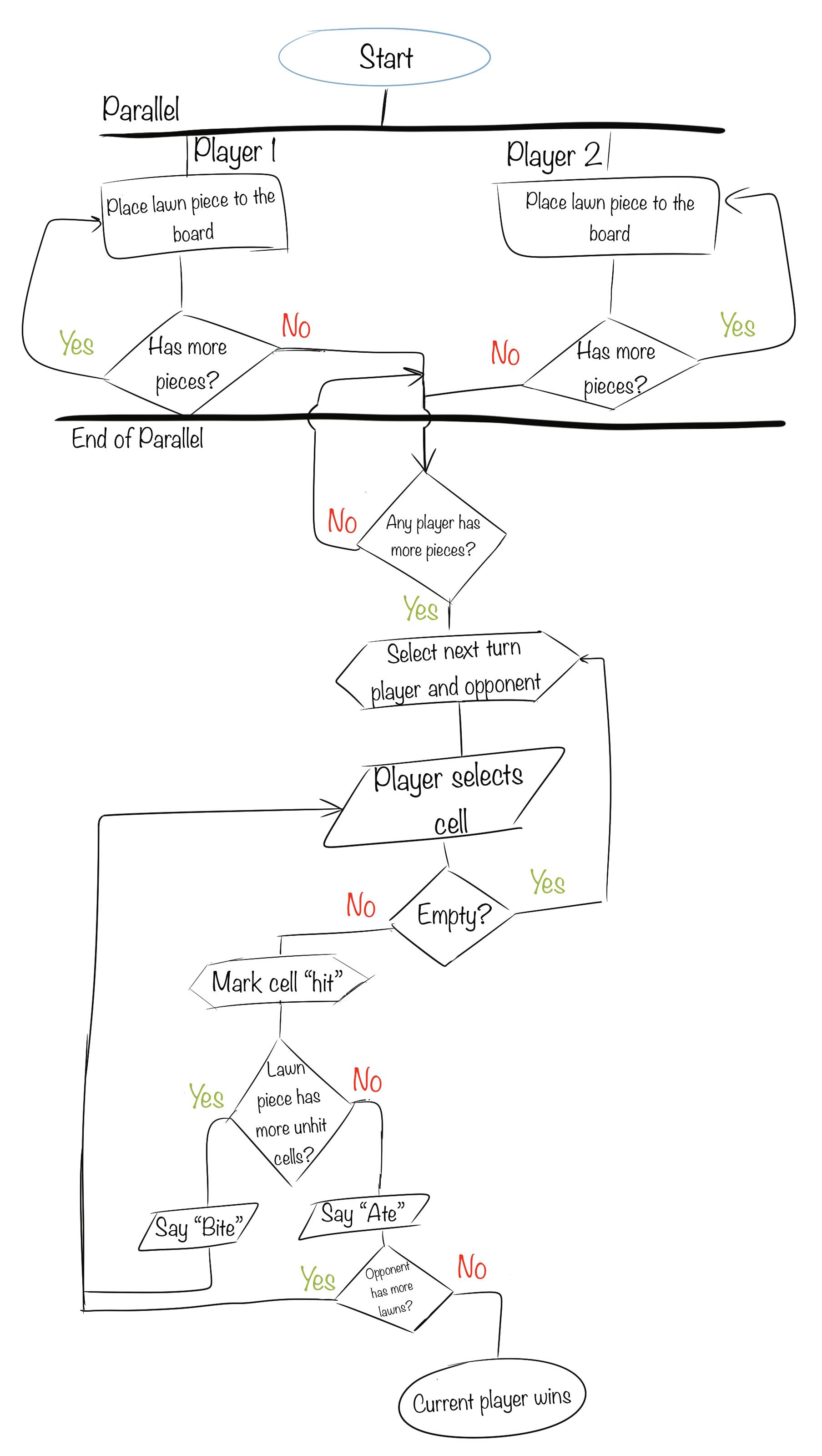
Wow. This doesn’t look that easy now. I need something to visualize this - re-read all this text each time gonna be painful. I need to draw a flowchart!

Honk, that’s better for understanding now. Looks more like Activity Diagram than a flowchart, but not a big deal. Of course, it does not cover all cases and steps, but for the current moment, it’s enough. Did I miss something? Oh, sure! How players will find each there? Don’t know yet. I will decide during an exact architecture step.
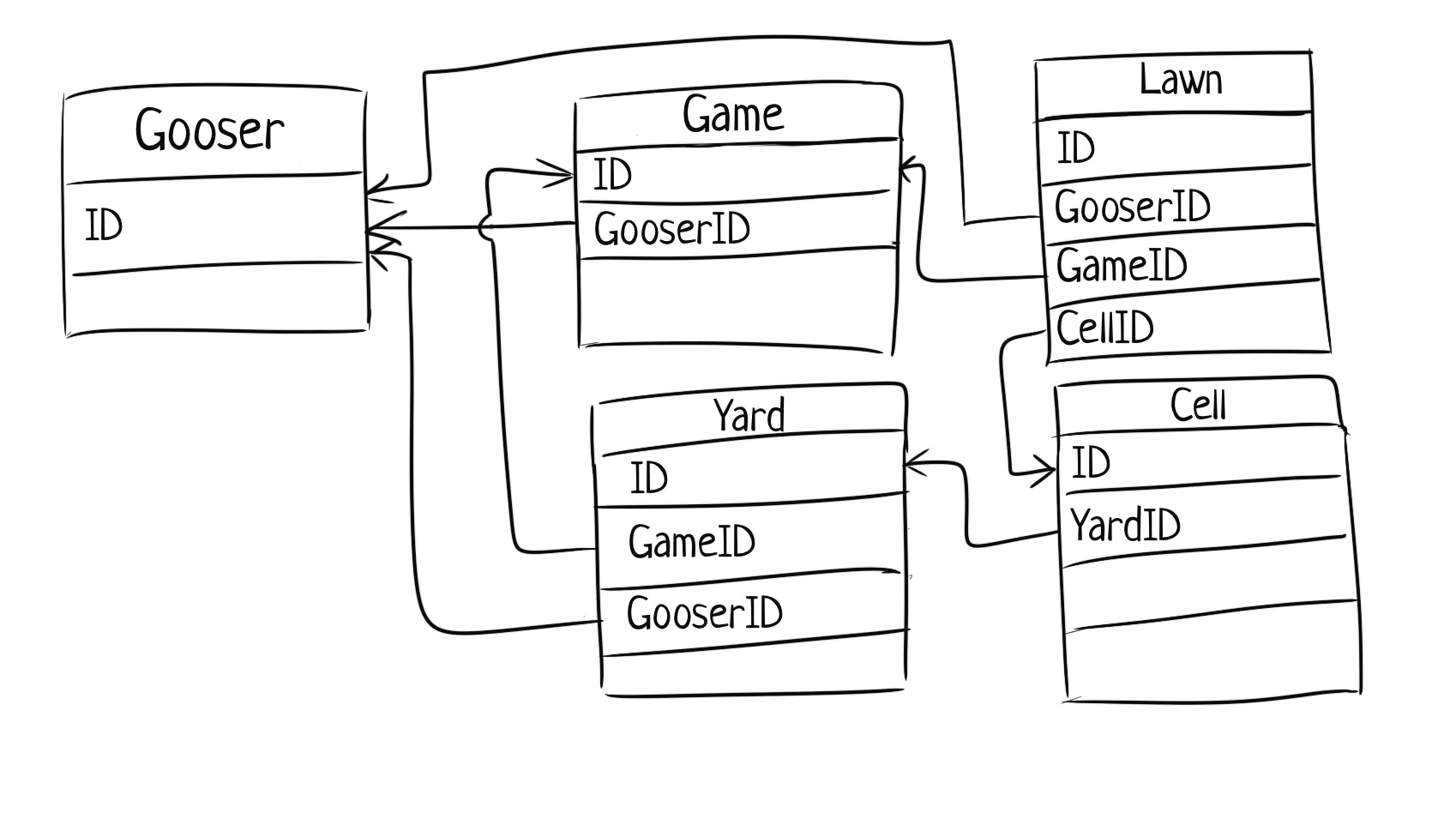
Now let’s draw all entities I will need. The Class diagram should help here. Even if I will not use OOP for the implementation, the Class diagram is still the best way to represent entities, in my opinion.

Oh, yes, goosеy! Not bad, not bad at all. I have a whole preliminary structure now! Eh, if only I could start coding now...
Honk. I need to choose technologies to use. But there are so many languages and tools. I don’t want to decide! Let’s flip a coin... Or a couple of coins.
Let’s make a list. I will choose 4 possible technologies in each category
Databases: PostgreSQL, MariaDB, MongoDB, ArangoDB.
Frontend: Vue.js, ReactJS, Angular, Svelte.
Backend: Python, Elixir, Clojure, NodeJS.
Heads is YES, Tails is NO. So, let’s go. Each category till the first Heads.
Databases. Tails, Honk! Tails. Heads. Hoooonk! Mongo. I hate MongoDB!!! Damn honky probability theory! Why do I even include Mongo on the list! Honk!
Ufff. Okey-okey. I’m a strong goose, I can handle fate’s choice. I hope the next flips will go better.
Frontend. Tails. That’s ok. I’m not very familiar with vue anyway. Heads! ReactJS. Fine-fine! I’m glad this is not and Angular.
And now backend. Tails... Tails. Tails. Tails. Hm, and what now? Let’s start over. Tails. Tails. Tails... What the h*nk! Tails! Again! Tails. Tails. Tails.
Did I break the universe? Tails! Definitely, I did. Stochastic equilibrium is broken... Ok, one more time. Tails... Tails... Tails, Honk! Unbelievable! Heads! Heeeeeads! Oh, dammit, the universe is still working. Uf.
Wait. What does it mean for me from a technology choice point of view? NodeJS for the backend? Well... In comparison to universe collapse, this is not so bad.
So, ReactJS → NodeJS → MongoDB. Well done! Hm. By the way. What time is it now? Oh, it's already dinner time! Let's eat weeds!
Honk! See you next time!
